系列文章目录
- React-Native环境搭建(IOS)
- React-Native项目 — 关于IOS知识储备
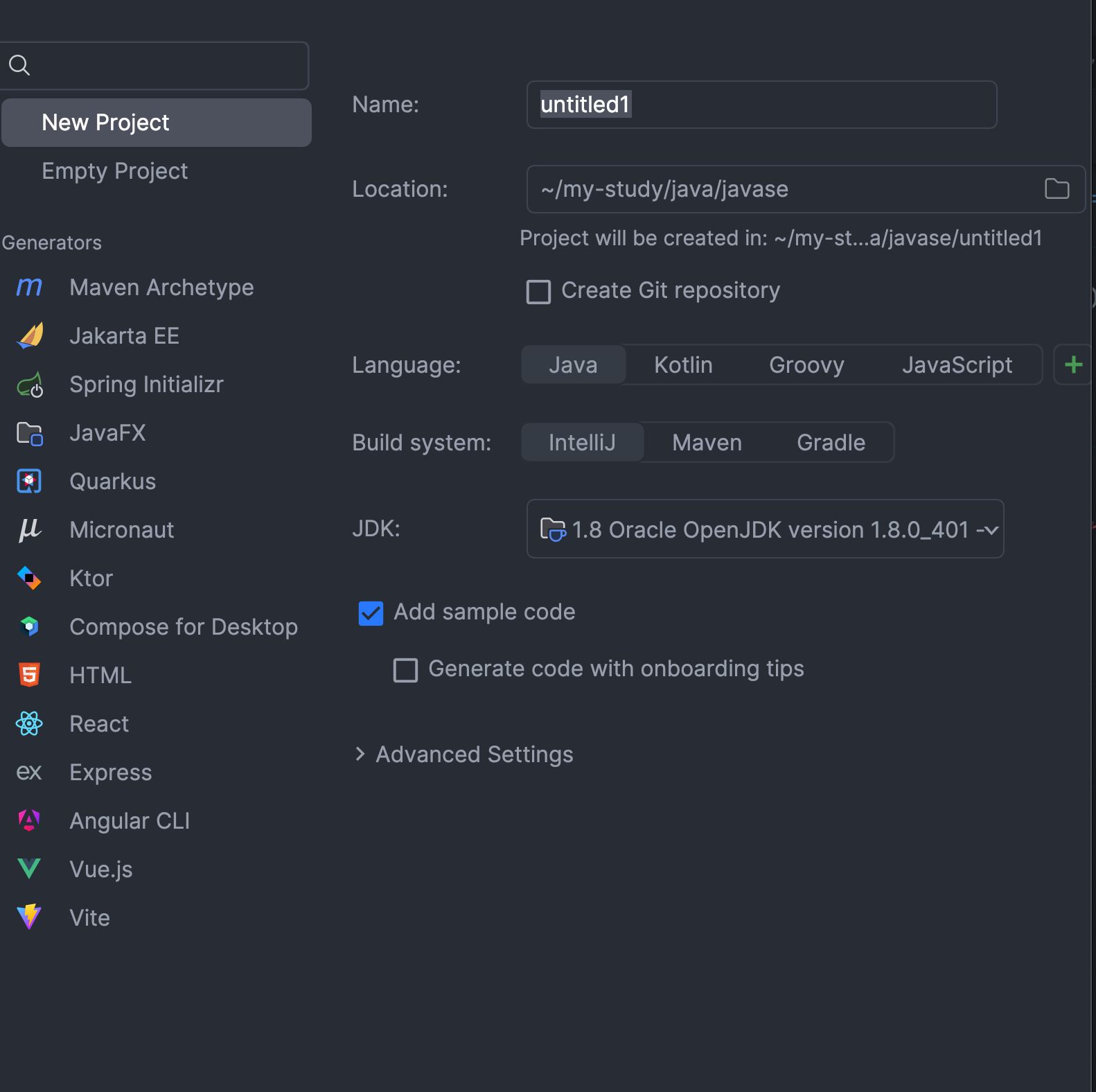
- React-Native项目工程搭建(开发模板搭建)
- React-Native项目矢量图标库(react-native-vector-icons)
- React-Native项目 — 自定义字体的使用
目录
- 系列文章目录
- 前言
- 一、图片选取
- 二、图片上传
- 三、图片压缩、水印、鉴黄等能力
- 四、图片拖拽和照片排序编辑
- 总结
前言
任何一个App,几乎都绕不过去一个话题,那就是图片。
图片的技术问题,几乎涵盖整个App的大部分业务场景,这些场景包括:信息流中的帖子浏览、内容发布携带图片的场景、个人头像上传和裁剪、甚至某些照片墙排序编辑的场景等等。
如果归纳总结,RN中关于图片的技术其实无非就是这么几个:图片选取、图片裁剪、图片上传、图片的压缩、拖拽以及编辑排序等能力。
一、图片选取
在RN中,选取图片有专门的第三方库,最常用的有两个,分别是:react-native-image-picker、
react-native-image-crop-picker。
这两者的区别在于,后者能够提供额外的图片裁剪能力。
示例代码如下:
import {launchCamera, launchImageLibrary} from 'react-native-image-picker';
// 选取图片
launchImageLibrary({mediaType: 'photo', selectionLimit: 18}).then(res => {
if (!res.didCancel) {
console.log(res.assets);
// 其中,assets,就是选取的本地图片资源。可以惊醒基本的图片展示。
}
})
大多数的业务场景,我们用这样的库,就够了。但是,通常情况下,我们的业务中,对于开发者的要求,不仅仅在于实现功能,它也要求我们必须具备良好的UI视觉体验。是的,这两个库,并没有给我们提供那种良好的视觉交互。
所以,图片选取能力,在正常的业务开发中,一般是由native提供图片选择的组件。(这一部分,只能借助ios/android开发人员协助)
二、图片上传
RN的图片上传并没有什么特别之处。
所谓的图片上传,也就是把本地的图片,上传到服务端进行处理的一种过程。
但是,正常的业务,也许并不像我们想象的那么简单。
1、图片资源,一般不会存储到数据库中,它一般以静态资源的方式,存储在云端的文件服务器中,而且,这种存储文件的服务器,和数据库服务完全是分开的。(一般而言,会使用阿里云/腾讯云的资源存储服务)
2、图片的上传,是否一定要经过服务端?我认为也是一个值得思考的问题。图片这种资源,上传对于服务器的压力是比较大的。很多情况下,是客户端直接对接云端的文件上传能力。
在我们正式的业务中,我们一般是,拿着某某云的客户端sdk,获取密钥,进行图片文件的上传。
这个时候,从技术的角度来思考,这些云,支持的客户端sdk,到底包不包含RN的sdk。因为RN的运行环境,和普通的web网页,小程序,是完全不同的。
如果没有相关支持的sdk,那么我们会为它的实现,要付出比较大的代价。
三、图片压缩、水印、鉴黄等能力
其实无论是图片压缩、水印、还是图片鉴黄等能力,我们用程序都是可以实现的。
比如图片的压缩,它会有基于canvas的绘图压缩,有基于图片的像素点能力压缩,有基于图片格式的压缩,但是,在正常的业务中,想要有一个完美的算法,保证自己的压缩能力,质量都是最优,这个就很难了。
图片水印、鉴黄,也是这样的逻辑,代码是可以实现,可是算法是否是最优,效果是否是最好,我们短时间内,几乎无法控制。
一般而言,我们使用哪一家的文件存储服务,就会使用这家服务商的这些能力。我们的开发就变成了,付费,进行少量的代码改造或者服务器配置,就能得到想要的结果。
四、图片拖拽和照片排序编辑
首先,RN是支持基本的拖拽能力的。
单张图片的拖拽,相对而言,在业务中,也比较好实现。PanResponder相关的Api,就是为这个目标而服务的。
但是,如果我们的需求,变成了对各种图片的拖拽排序,就是一个比较复杂的需求了,如果图片的大小,都无法一致,那这个需求就变的更难了。
这个时候的难点不在于,拖拽本身,二是在于复杂的页面视图边距,以及滑动距离的计算等等。
在我们的真实项目实践中,我们使用了 react-native-drag-sort,这个拖拽排序库,进行了业务实践。
总结
RN作为App开发的一种选项,其成熟度已经很高了。
图片作为一款App开发,必不可少的一部分内容,RN几乎都做了比较完备的支持。
当然,任何项目,对于图片的诉求几乎都是一致的,面临的问题也都是一致的。只是面对不同的技术,我们选用的工具,代码,稍微有些差别罢了。